Hi. In this tutorial we´ll show you how to hide the header on the WooCommerce Cart page.
Why should you hide the header on cart pages?
When users visit your store and add products to cart, they go to the cart page to check the total and decide whether to complete the purchase or not.
So your goal should be to remove all distractions.
Every link can distract users and make them leave, and probably never complete the purchase.
How to hide the header
Removing/hiding the header on a page usually requires coding , but we created a WordPress plugin that lets you do it without code.
The entire process is very easy. You can do it in less than 5 minutes, no code required.
Please follow these steps:
1. Install the plugin
You can download the plugin here.
Then you need to install the plugin and activate it on your WordPress site.
2. Open the Cart page on the Editor
In your WordPress Admin , go to the pages section and edit the “Cart” page.
You will see the normal editor.
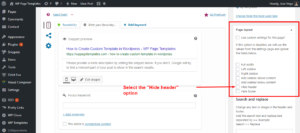
3. Locate the “Page Templates” section
There you will find our plugin options.
Select the options “Use custom settings for this page” and “Hide header”.
4. Save changes
Now you just need to save changes. You can open the cart page and you´ll see the header is removed automatically.
This works with all themes and under any site configuration.
You can download the plugin here.