Hello. In this tutorial we´ll show you how to make the cart page full width.
Sometimes your WordPress theme doesn´t have a full width template, so you end up with a Cart page showing the regular sidebars.
Why having sidebars on a Cart Page is a problem?
You need to remove the sidebars from the cart page because they are distracting for the users.
Consider this: Your users are on the cart page deciding whether to complete the purchase, and they see a sidebar with a list of recent blog posts or social media profiles.
They could click on any of those links and leave your cart page and never complete the purchase.
That´s why you need to remove the sidebars. They have distracting information and you´re losing money by having them.
Usually this requires coding, but we made this easy for you. We created a WordPress plugin that lets you hide sidebars on any page quickly.
How to make the cart page full width?
1. Install the plugin
You can download the plugin here.
Install the plugin on your WordPress site and activate it.
2. Edit the cart page
In the WordPress admin , go to the pages section and edit the cart page.
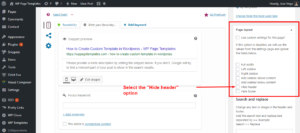
3. Find the “Page layout” section
You will see multiple options for tweaking the page template. These options can be set globally (for all pages) or on individual pages.
In this case we want to apply to this page only, so we´ll select the “Use custom settings for this page?” checkbox.
Also you need to select the “Full width” checkbox.
4. Done
Save the changes and now you´ll see that the sidebars were removed on that page.
Yes, it´s that easy 🙂